Findet heraus, wie Media Molecule den neuen Promotion-Clip zusammengebastelt hat.
Jenny Lawrence, Media Molecule:
Tearaway Unfolded erscheint diese Woche in ganz Europa für PlayStation 4, und wir können es gar nicht abwarten, dass ihr es in die Finger bekommt!
Um den Start von Tearaway Unfolded zu feiern, haben wir uns mit unseren Freunden von PlayStation zusammengetan und eine aufregende TV-Werbung für all euch Fernsehfans da draußen erschaffen! Schaut sie euch an!
Außerdem wollten wir euch auch mit einem Blick hinter die Kulissen verraten, welche technischen Geheimnisse sich hinter unserer Papierheldin atoi verbergen. Der Verfasser, Molecule-Designer Stefan Kamoda, hat hier im Studio eine Menge zur Animation und zum Rendering des Projekts beigetragen!
Kurzdarstellung der Werbung und Software-Auswahl
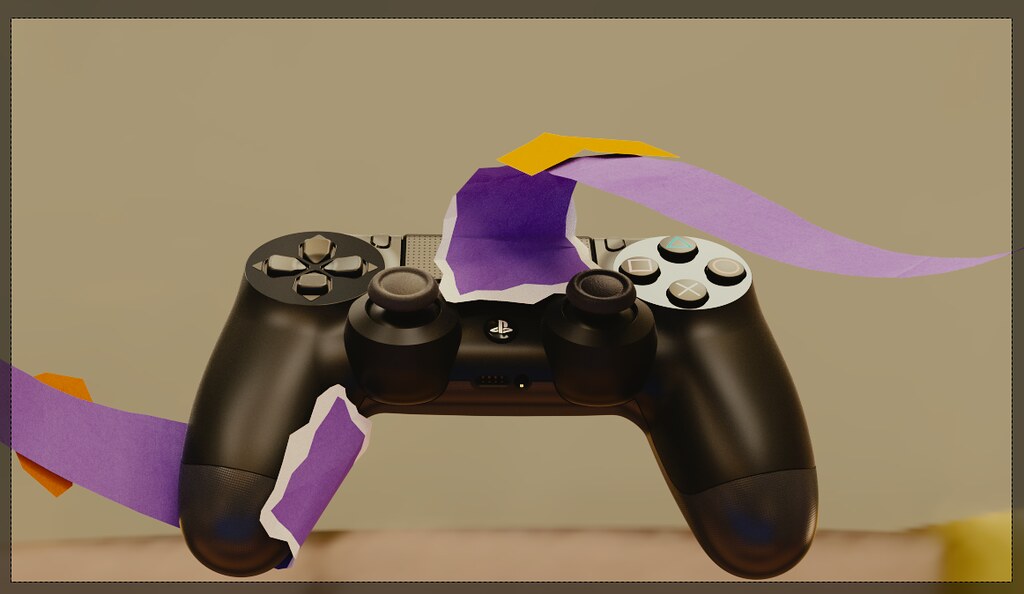
Wie ihr sicher gesehen habt, erforderte die ursprüngliche Kurzdarstellung der Werbung, dass atoi aus dem Spiel ausbricht, sich einen DUALSHOCK 4 Wireless-Controller schnappt und allerlei Chaos mit den göttlichen Kräften des Spiels anrichtet. Das hieß, dass ein realistisch aussehender DS4-Controller und eine Version von atoi, die aussieht, als sei sie in der realen Welt, gerendert werden mussten. Durch einen glücklichen Zufall hatte ich bereits ein fotorealistisches Modell eines DS4-Controllers, da ich mit der Idee gespielt hatte, ein paar Render der Charaktere zu erstellen, bei denen einige von ihnen zusammenarbeiten würden, um das Spiel spielen zu können. Dadurch hatte ich schon mal einen guten Vorsprung.
Trotzdem geriet ich ein wenig in die Bredouille. Ich bin kürzlich für die meiste Rendering-Arbeit auf eine andere Software umgestiegen (Blender und Cycles). Ich hatte also einen renderfertigen DS4-Controller und eine atoi in Blender, aber die ganze Charakteranimation würde von meinem Teamkollegen Miquel in Max entworfen werden. Mit einer knappen Abgabefrist im Nacken war ich nicht gerade scharf darauf, die DS4-Materialien in Max neu zu erstellen, also hatte ich vor, in Max zu animieren und in Blender zu rendern. Das hieß, dass ich herausfinden musste, wie ich die Animation zwischen den beiden Programmpaketen übertragen kann, und außerdem irgendeine Renderfarm aussuchen musste (mehr dazu später!).
Animationstransfer
Den Animationstransfer bin ich als Erstes angegangen, und er hat sich als ziemlich einfach herausgestellt. Ich erstellte eine renderfertige Version von atoi und exportierte sie als FBX-Datei in Blender. Dann konnte ich den Großteil von Miquels Animationen mihilfe von Point-Cache-Dateien (pc2-Dateien) übertragen. Mesh- oder Point-Caching zeichnet die verformte Position des kompletten Meshs in jedem Frame auf. Sobald die Animation abgesegnet ist, gibt es keinen Grund, das Gerüst stehen zu lassen. Die Animation auf so ein simples Format „herunterzubrechen“ ist also üblich. Kameras, der DS4-Controller und atois Augen wurden über ein simples benutzerdefiniertes Dateiformat übertragen. Diese ganzen Daten manuell zu speichern und zu laden, wäre ein Albtraum gewesen. Also habe ich ein paar Tools geschrieben, um den Großteil dieses Export-/Importprozesses zu automatisieren.
Beleuchtung
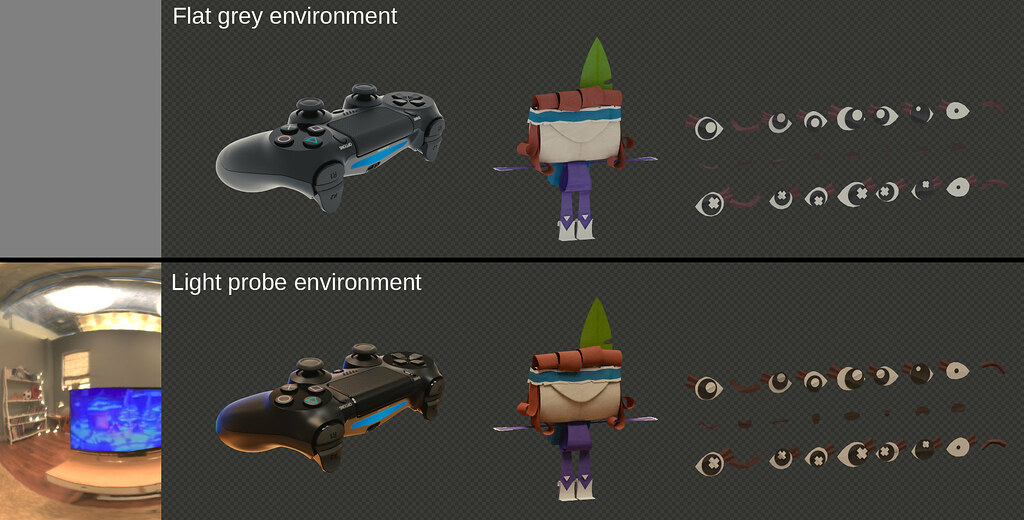
Das Beleuchten der Aufnahmen war unkompliziert, da ich eine „Lichtprobe“ verwenden konnte, die am Set aufgenommen wurde. Eine Lichtprobe ist ein 360°-Bild, das innerhalb des Filmsets aufgenommen wird. Sie erfasst die ganze Beleuchtung und die Reflexionsdetails, die benötigt werden, um die Beleuchtungsumgebung in der Computergrafik nachzubilden.
Ich musste außerdem den einfacheren Beleuchtungsstil des Spiels nachbilden. Das habe ich getan, indem ich die diffusen Farben, die normalen und die Umgebungsverdeckungs-Komponenten aus dem vorherigen Render entnommen habe. Diese Informationen werden als Teil des Renderprozesses generiert, sie haben also nichts an den Renderzeiten verändert. Nachdem ich die zusätzlichen Renderpasses hatte, habe ich den Lichtstil des Spiels nachgebildet, indem ich einen Haufen spielähnlicher Belichtungsgleichungen im Compositor kombiniert habe.
Wir mussten außerdem Renderpasses für Dinge wie Reflexionen und Schatten liefern. Diese konnten dann über das Live-Material gelegt werden, um dabei zu helfen, die digitalen Elemente zu grundieren.
Renderfarm
Das, was als Nächstes angegangen werden musste, war das Rendern der eigentlichen Frames. Für die Werbung wurden nur 8 kurze Aufnahmen benötigt, doch jede brauchte mindestens zwei Renderpasses und die meisten sogar mehr! Jeden einzelnen dieser Render manuell zu beginnen, wäre ein Albtraum gewesen, weshalb man unbedingt irgendeine Renderfarm benötigt. „Renderfarm“ hört sich ein wenig merkwürdig an, wenn man noch nie davon gehört hat, aber es ist einfach ein Haufen verbundener PCs, die dafür bestimmt sind, Animationsframes zu rendern, was ganz schön lange dauern kann. Ohne Management-Software stehen die einfach nur herum, also benötigt man etwas, damit sie alle zusammenarbeiten. Ich habe mich daran versucht und an einem Wochenende meine eigene geschrieben. Eine Woche vor der Deadline! Und es ist mir ziemlich gut gelungen.
Die Renderfarm wurde in Python geschrieben und hatte ein einfaches Kommandozeilen-GUI mit ein paar Anweisungen, um Aufträge zu beginnen, neu zu starten oder zu pausieren. Aufträge wurden über eine einfache JSON-formatierte Textdatei hinzugefügt/modifiziert/entfernt, die grundlegende Informationen zu jedem Auftrag enthielt. Die Datei wurde vom Auftragsmanager jedes Mal neu gelesen, wenn sie geändert wurde, und das war ein weitaus besserer Arbeitsablauf, als wenn man jeden Renderpass manuell neu abschicken muss. So funktioniert es nämlich normalerweise. Stattdessen habe ich die Quelldatei der Animation einfach gespeichert und den Render-Manager beauftragt, den Auftrag neu zu starten. Am Ende hatte ich 6 Render-PCs mit jeweils ziemlich anständiger Grafikkarte. So konnten sie sich leicht durch die „2048 x 1152″-Render arbeiten.
Als die Renderfarm sortiert und die Animation fertig war, musste ich nur noch die Aufnahmen kontinuierlich ausrendern, bis es keine Änderungen mehr gab und ich keine Fehler mehr gemacht habe – am Ende hatten wir einen Satz von Renderpasses für jede Aufnahme. Diese wurden dann an die netten Leute bei 422 Vision weitergegeben, die diese zu den Live-Aufnahmen zusammengesetzt haben.
Voilà! Danke, dass du deine Erfahrung mit uns geteilt hat, Stefan! Es ist faszinierend zu sehen, wie sich eine Idee vom Konzept zum fertigen Produkt entwickelt. Wir hoffen, dass ihr Freude daran hattet, etwas über Stefans Arbeit zu lesen. Vergesst nicht, euch Tearaway Unfolded am Mittwoch zu schnappen, um die Papierwelt selbst zu erleben!















Kommentare sind geschlossen.
4 Kommentare
Loading More Comments